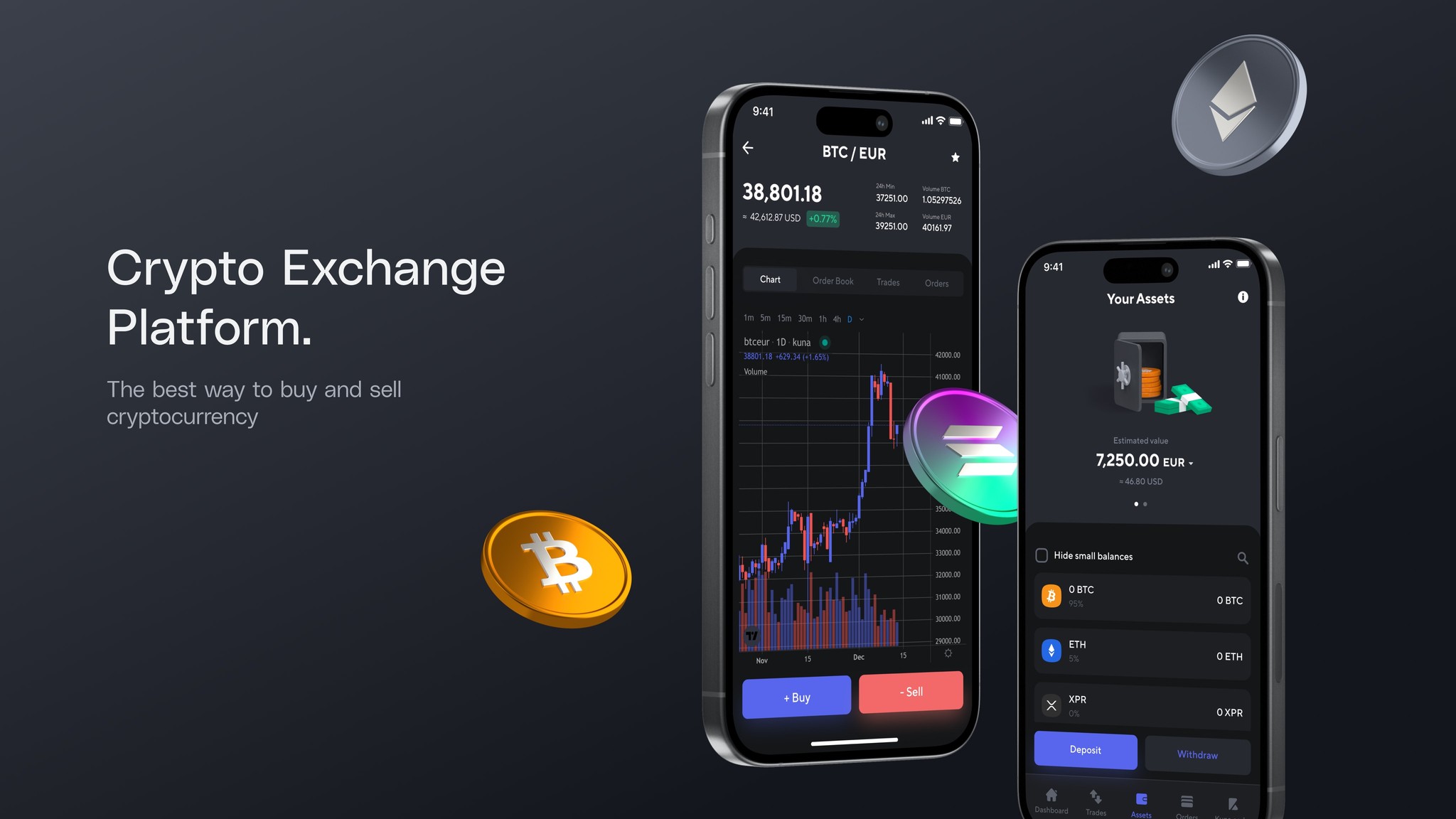
Kuna. Crypto Exchange Platform
Years
2019 - Present
Role
Senior product designer/Lead product designer.
Scope
Product Strategy, UI/UX, Design system, Brand Guidelines, Analytics, Customer Development
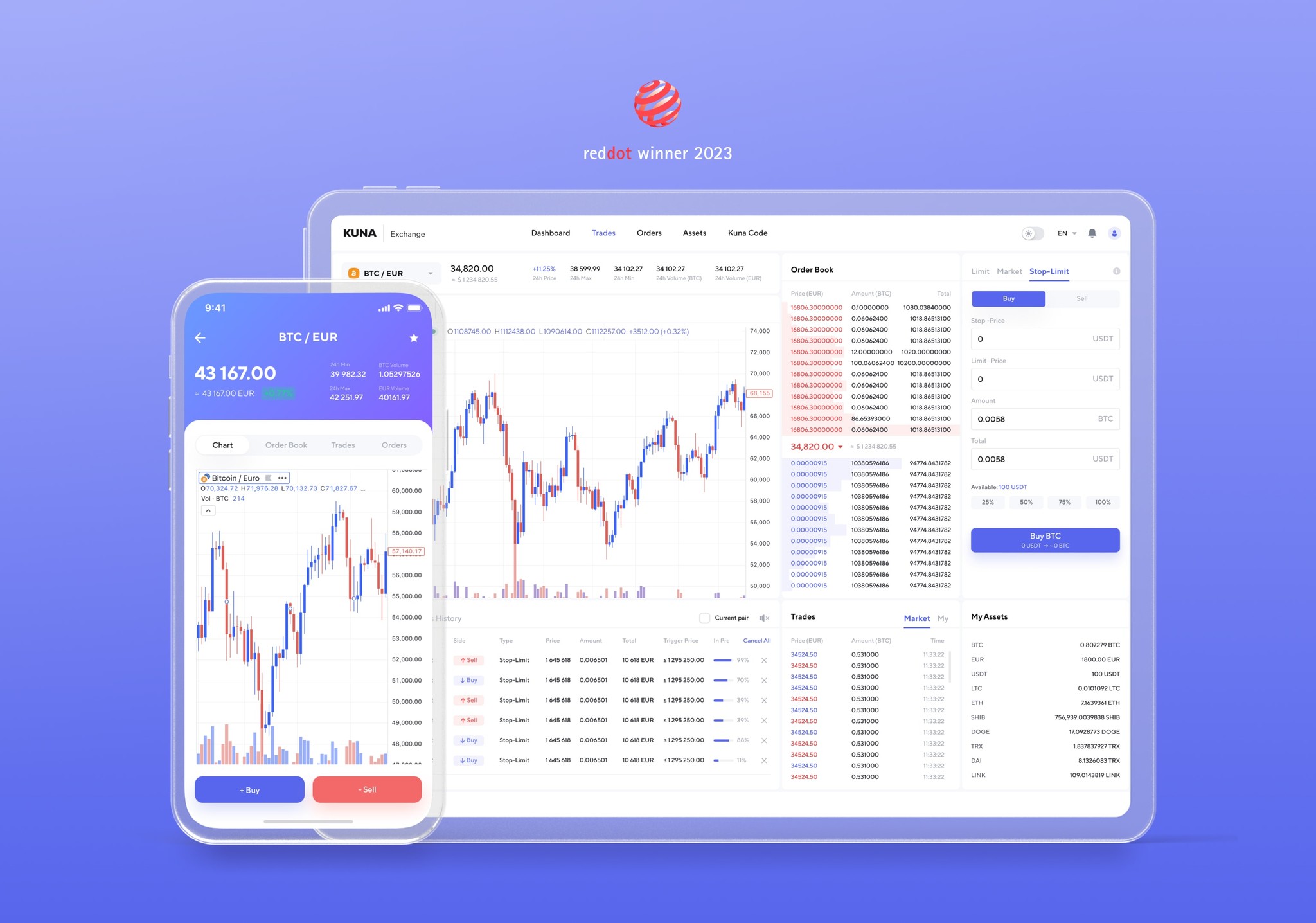
Product
Kuna is a new generation Crypto Financial Platform that gives customers the essential freedom of capital with no borders. Kuna allows users to exchange, convert and to make payments in both fiat money and cryptocurrency.
Challenge
Improve product metrics (Sign Up Rate, Customer Retention Rate, MAU, DAU, LTV, Average Session Length).
Revamp the visual style of all products to align with the company's innovation goals and core principles.
Define the Problem
The crypto trading company faced challenges in both user engagement and retention, with stagnant metrics across sign-ups, retention, and user activity (MAU, DAU). Additionally, the outdated visual style was inconsistent with the company's innovative brand identity and principles. The primary goal was to address these pain points through a UX-driven approach, focusing on:
Enhancing the user experience to improve critical metrics.
Revamping the product’s visual design to reflect the company’s innovation.
User Interviews & Surveys: Conducted interviews and surveys with both new and existing users to understand pain points in the current sign-up flow, usability issues, and engagement barriers.
Data Analytics: Analyzed existing user behavior through tools like Amplitude and Google Analytics to identify drop-off points in the user journey, including sign-up and onboarding, and to measure user engagement (MAU, DAU).
Competitor Benchmarking: Analyzed competitor crypto platforms to see how they addressed similar challenges and their approach to user engagement and visual style.
UX Audit: Conducted a full UX audit of all products, focusing on usability issues, onboarding flow, and inconsistencies in the visual design across platforms (iOS, Android, and web).
81%
Have not bought cryptocurrency before
35%
Think that crypto is a new trend
19%
Have faced hacking attacks on exchanges.
15%
Report being victims of crypto fraud.
14%
Haven’t used crypto yet but want to try it
10%
Fully understand how cryptocurrency works
Information Architecture
We crafted the information structure of the product's mobile and web versions by creating a diagram showing all the functionalities and actions. After reviewing it, we spotted inconsistencies in the user flows and recommended improvements to the structure.
The project’s success would be evaluated based on improvement in the following key metrics:
Sign-Up Rate: Increase the percentage of users who successfully complete the sign-up process.
Customer Retention Rate: Improve user retention by reducing churn.
MAU/DAU: Boost the number of monthly and daily active users.
Lifetime Value (LTV): Increase the average revenue generated per user over their lifecycle.
Average Session Length: Extend the average time users spend on the platform.
Solution Ideation
Based on research findings, we proposed the following solutions:
Optimizing the Sign-Up and Onboarding Flow:
Simplified the sign-up process by reducing the number of required steps.
Integrated visual cues and prompts to guide new users through onboarding.
Added value propositions at key touchpoints to increase conversion.
Improving Engagement Features:
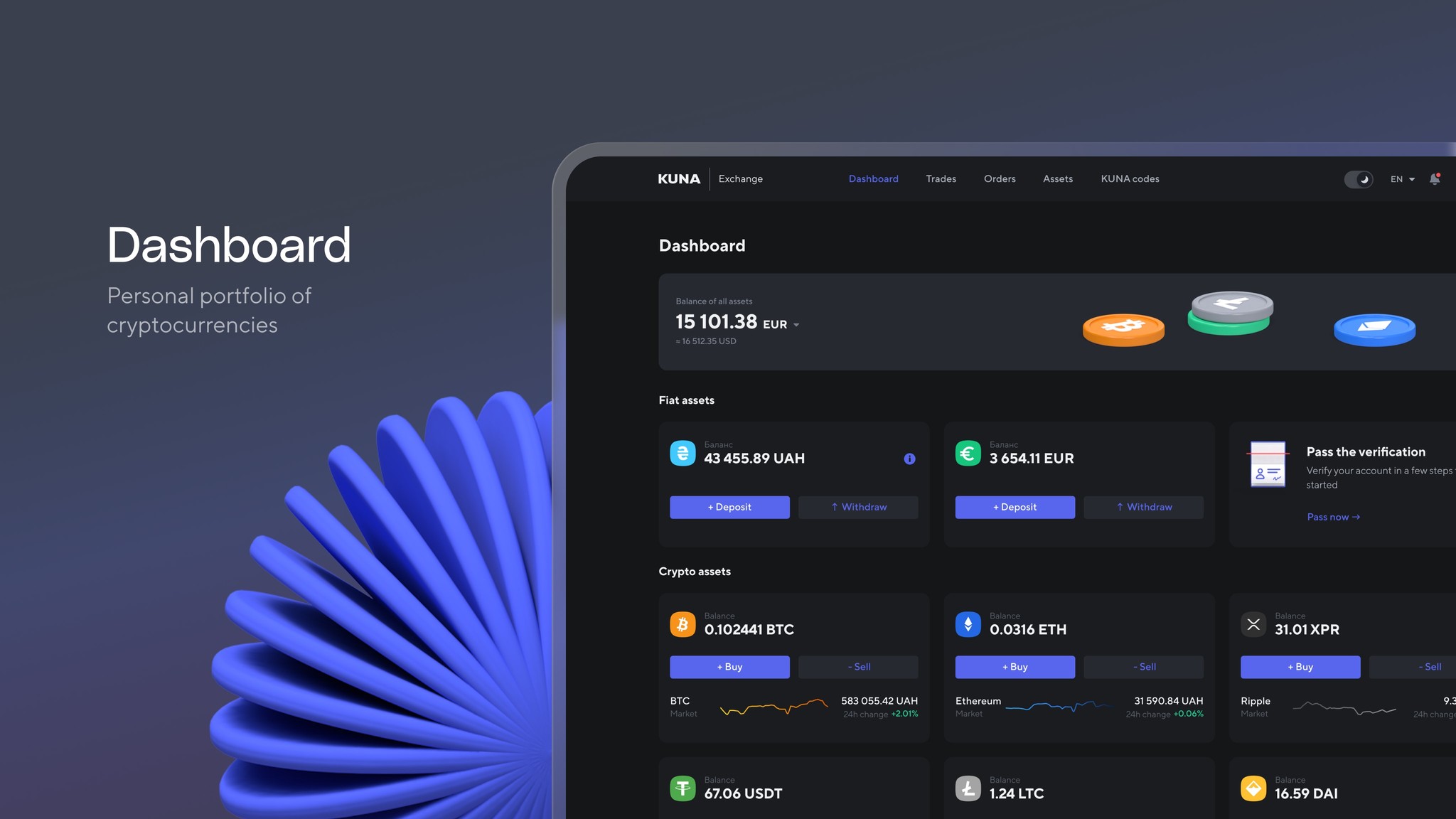
Introduced personalized dashboards based on user behavior to increase relevance and engagement.
Implemented in-app notifications and guided tutorials to improve user retention.
Enhanced reward systems for recurring users to drive loyalty.
Revamping the Visual Style:
Updated the design system to reflect the company’s innovative goals, focusing on modern, sleek UI elements while maintaining usability.
Unification of the visual language across iOS, Android, and web platforms to create a cohesive brand identity.
Design and Prototyping
Wireframes & User Flows: Created detailed wireframes and user flows for the revised onboarding process, product dashboards, and engagement touchpoints.
Prototyping: Developed interactive prototypes for user testing to gather feedback and refine the designs before full implementation.
Design System: Created a new design system including updated components, typography, and color schemes that aligned with the company's innovation vision while ensuring accessibility.
User Testing & Feedback
A/B Testing: Conducted A/B tests on the revamped sign-up and onboarding flows to compare performance against the old version.
Usability Testing: Performed usability testing with a diverse group of users to ensure the new visual design and functionality enhancements were intuitive and engaging.
Feedback Loops: Gathered feedback through surveys and interviews post-launch to continue optimizing based on user experience.
Implementation
Rollout: Launched the revamped visual design and product updates across all platforms (iOS, Android, Web) in stages to monitor performance and handle any issues.
Cross-Functional Collaboration: Worked with the development and marketing teams to ensure smooth implementation and proper communication of the changes to users.
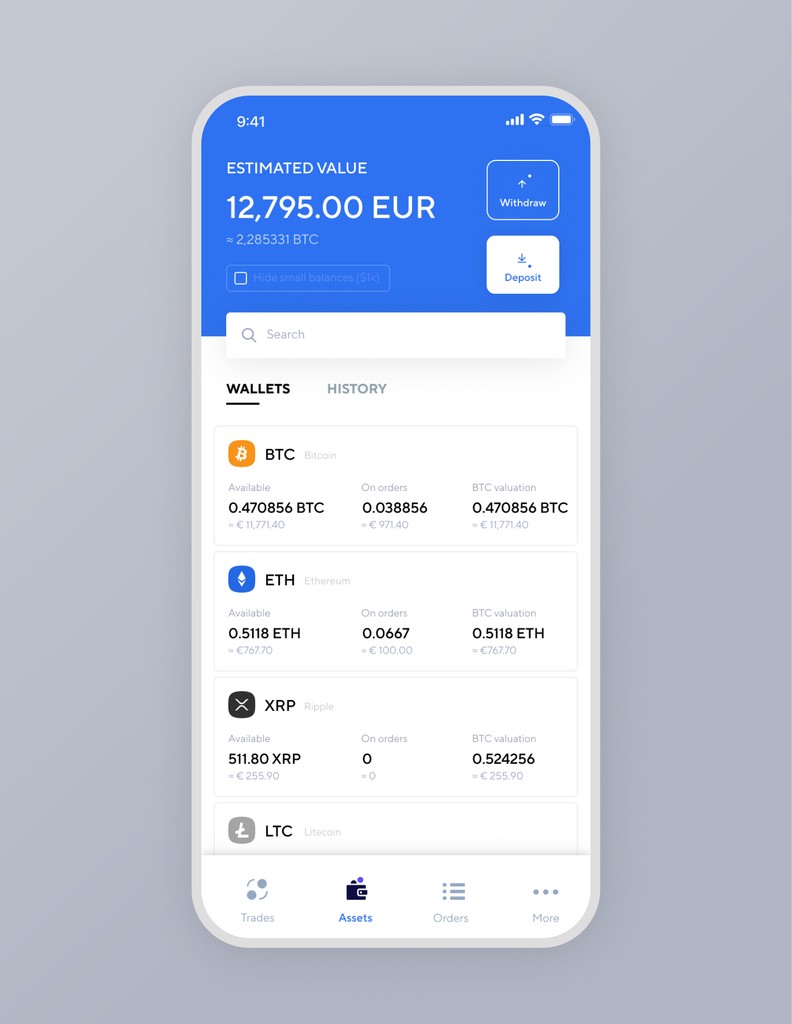
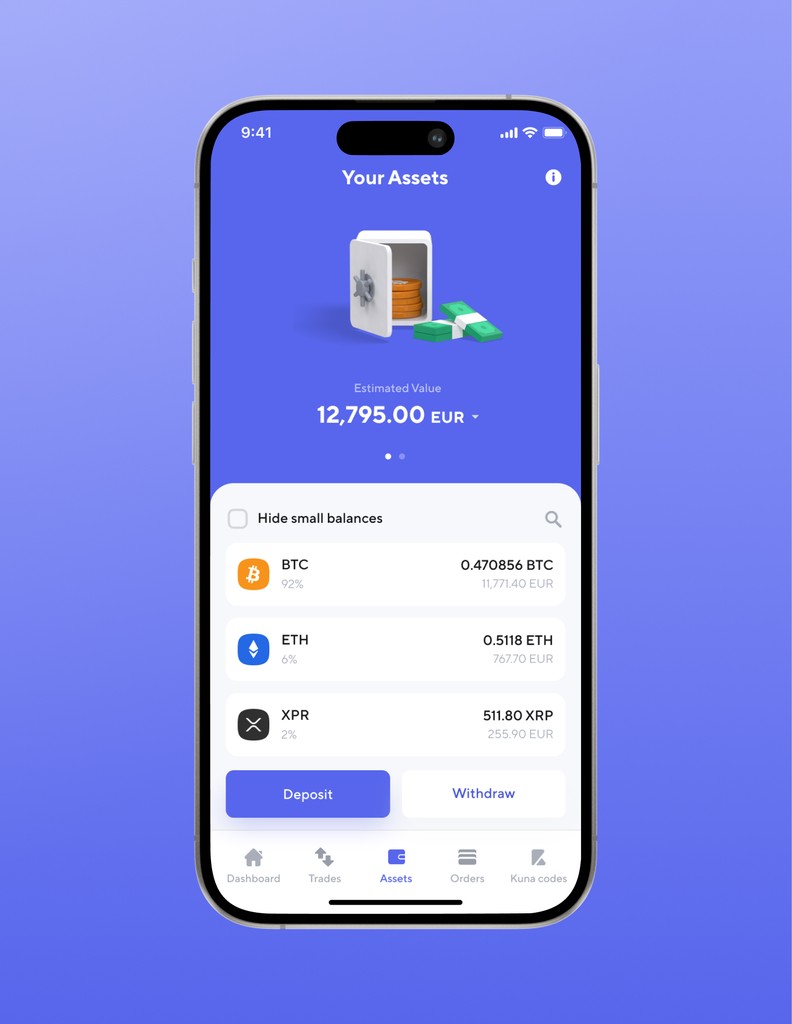
Assets Page. Mobile
Before
After UX Audit and Analysis we have following problems:
The deposit and withdrawal buttons were very high and difficult to reach with the thumb
Asset cards contain excessive information, with the amount in orders for most currencies always being 0, which is unnecessary to display.
The assets page closely resembles the currency page, which can be confusing.
No functionality reference currency
After
After UX audit, Analysis, Brainstorming, Wireframing, and user testing, we came up with solutions:
Unnecessary information was removed from the cards, making them cleaner and easier to understand.
An illustration was added to the main screen to visually understand where you are and not to confuse it with the currency page
The deposit and withdrawal buttons were moved down for quick access (see the case study on how easy it is for our thumbs to tap areas on a phone’s screen).
Functionality reference currency was added
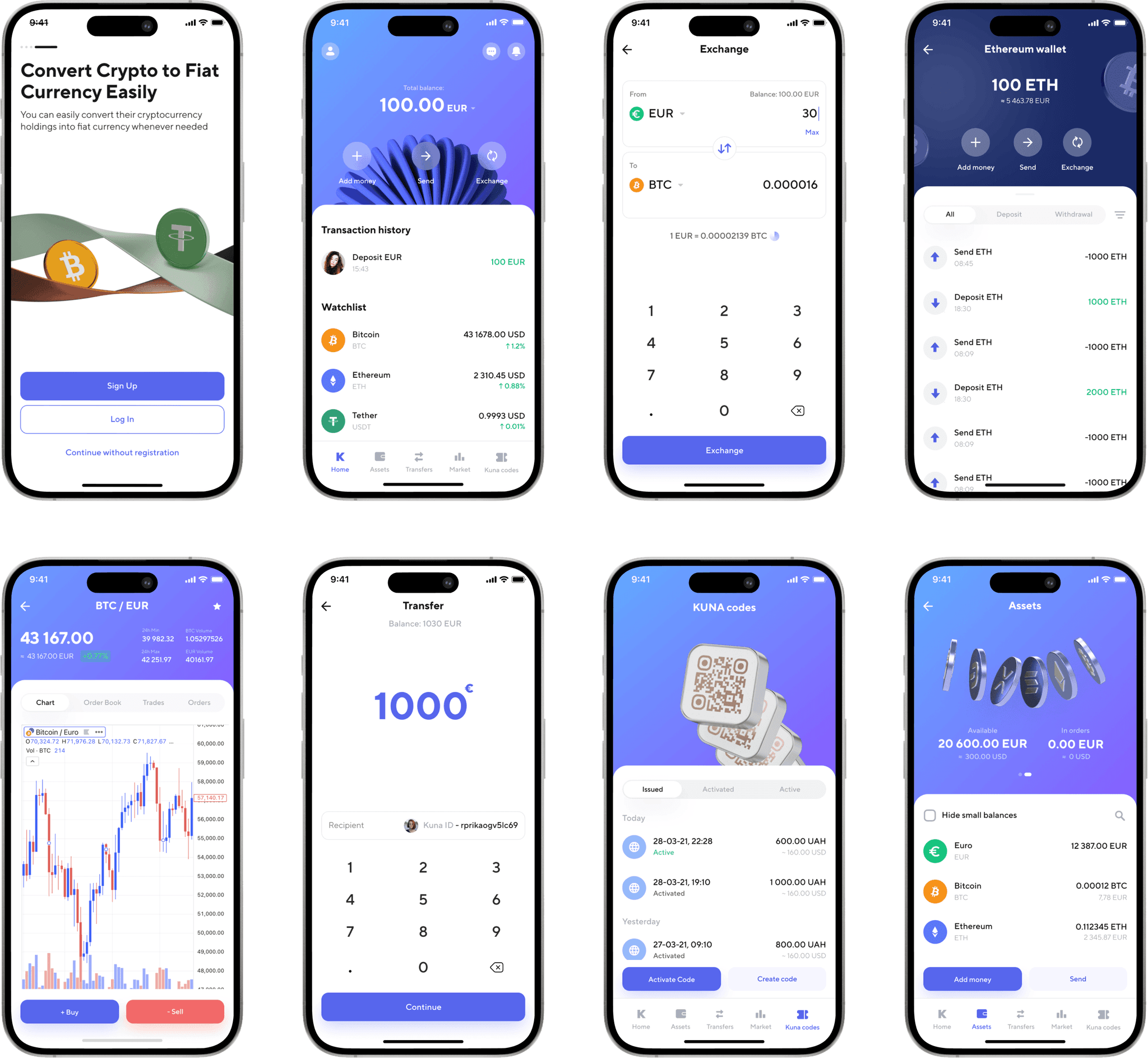
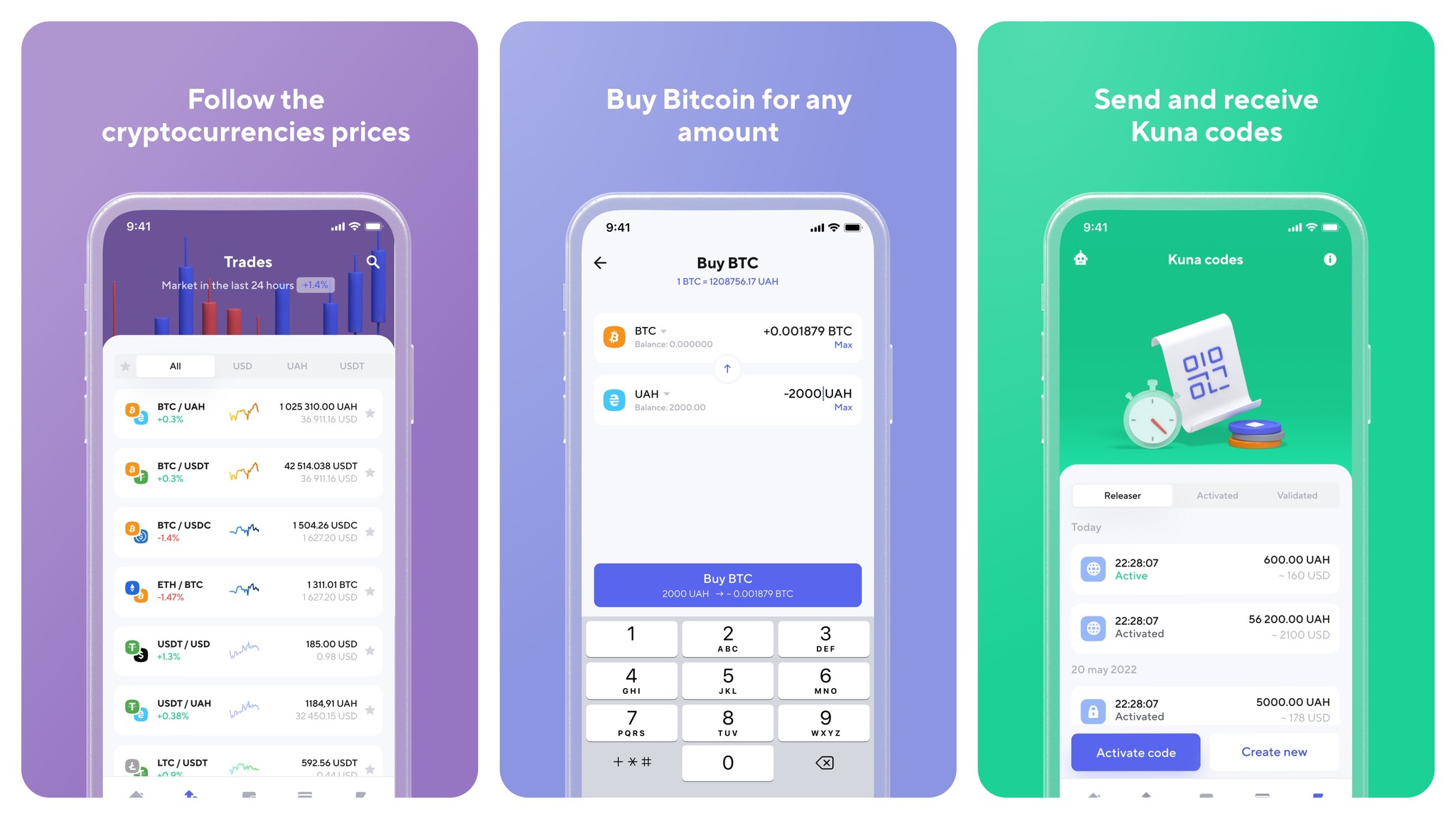
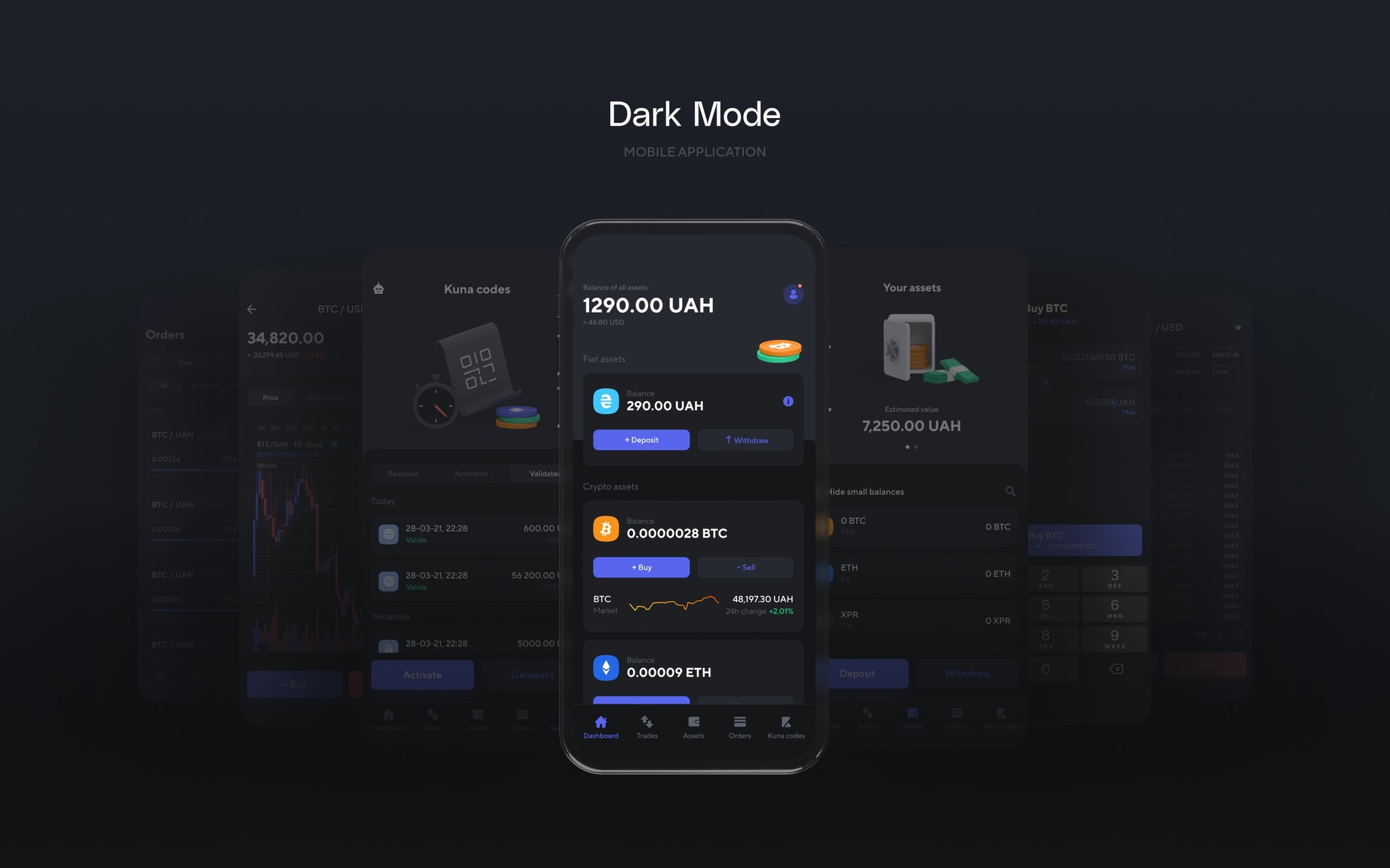
Other screens. Mobile
Dark Theme
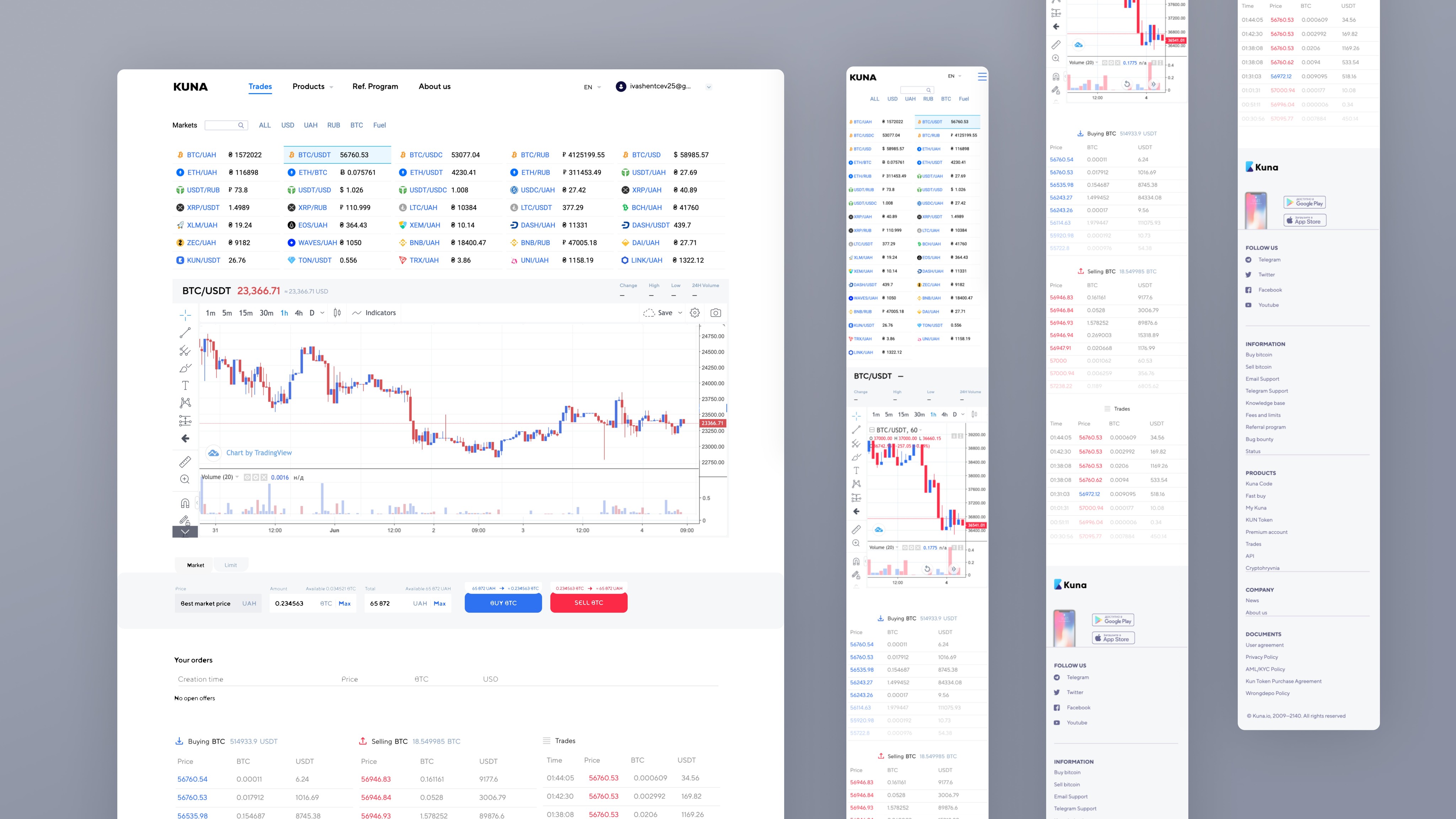
Web Platform
Before
After Analysis we have following problems:
long page(scroll)
Make it consistent with mobile app
Add stop limit order type
Buy-sell offers are slowly updating
No dark theme
Ability to see your orders
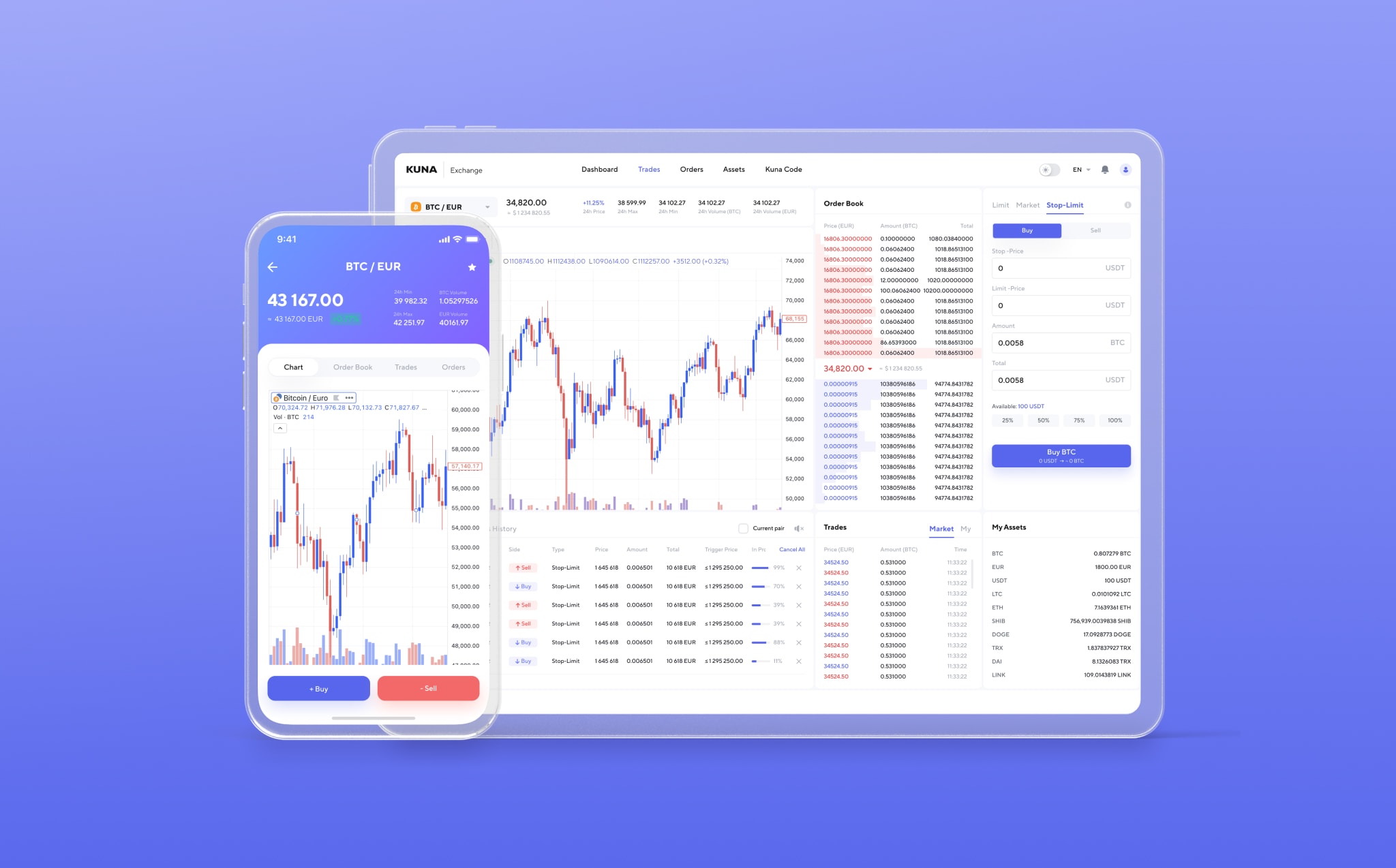
After
After UX audit, Analysis, Brainstorming, Wireframing, and user testing, we came up with solutions:
Chart. The graph has shifted to the left and made it the main visual anchor.
All order types are visible and not hidden in the dropdown
Find Place for Assets lists, which allows users to check their balance without having to switch to the assets tab.
Added Dark Mode
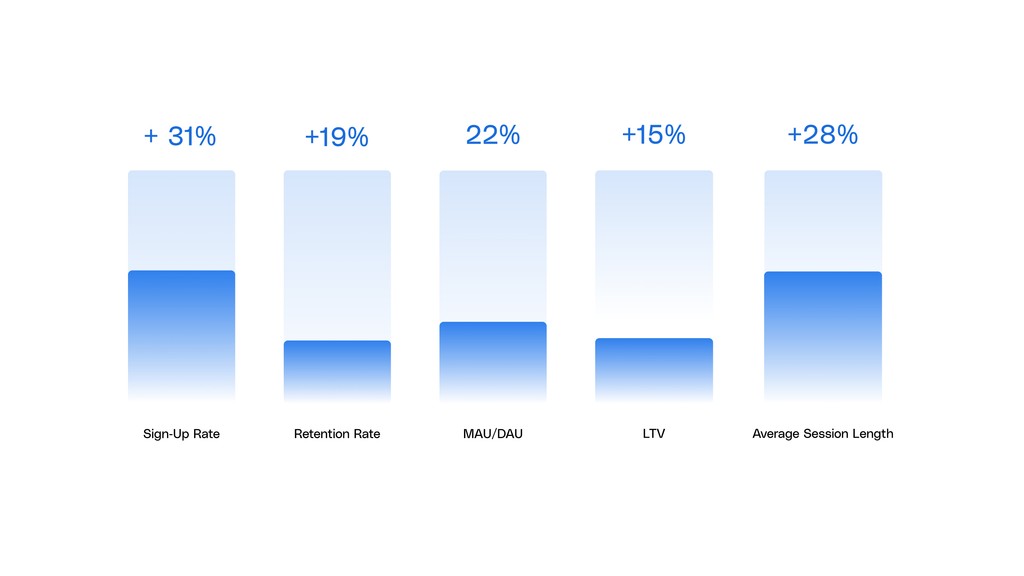
Outcomes
Sign-Up Rate: Increased by 25% within the first two months after launch.
Customer Retention Rate: Improved by 18%, with a notable drop in churn rates.
MAU/DAU: Saw a 22% increase in active users.
LTV: Increased average user lifetime value by 15%.
Average Session Length: Grew by 30%, indicating higher user engagement.
Other screens. Web
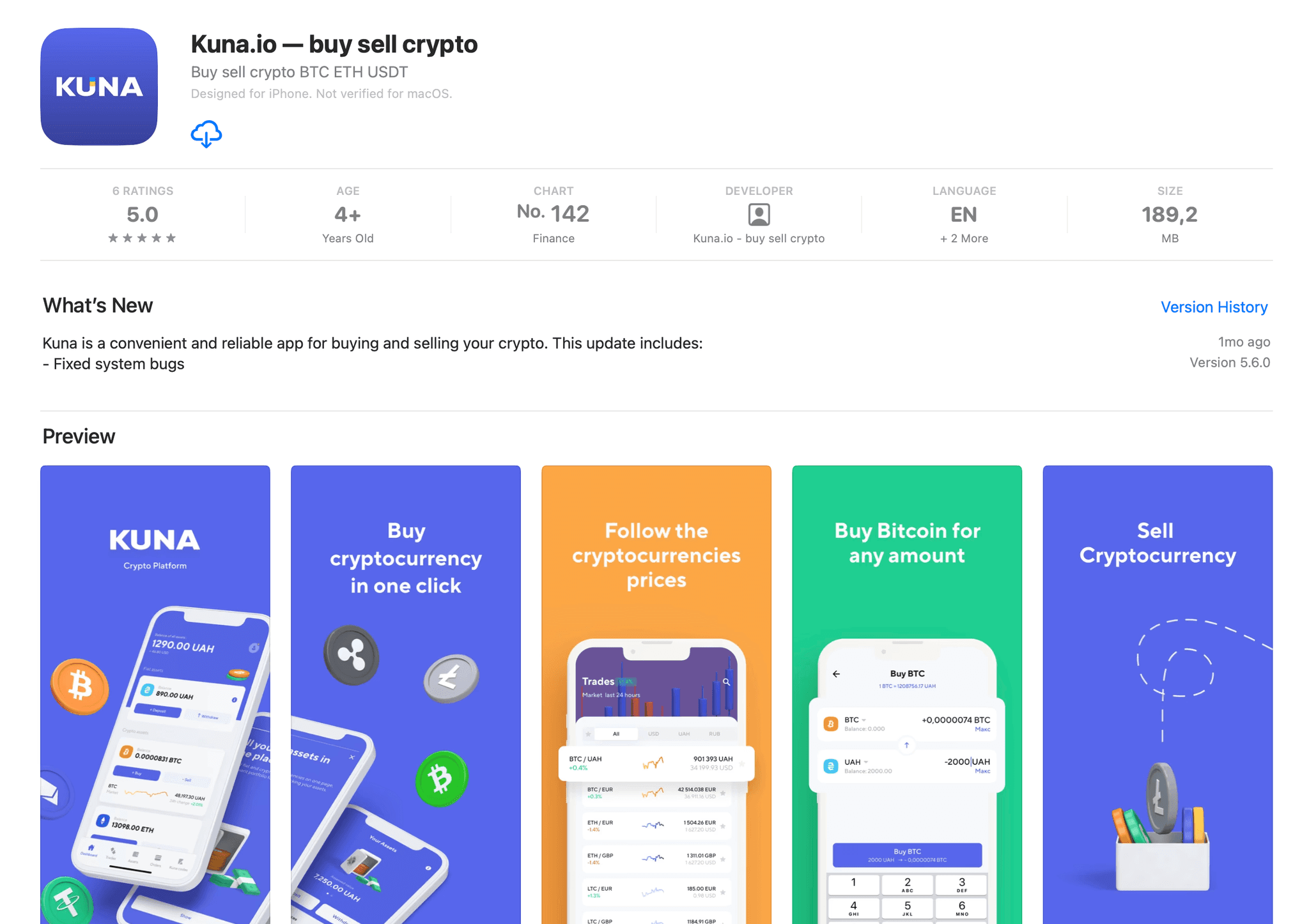
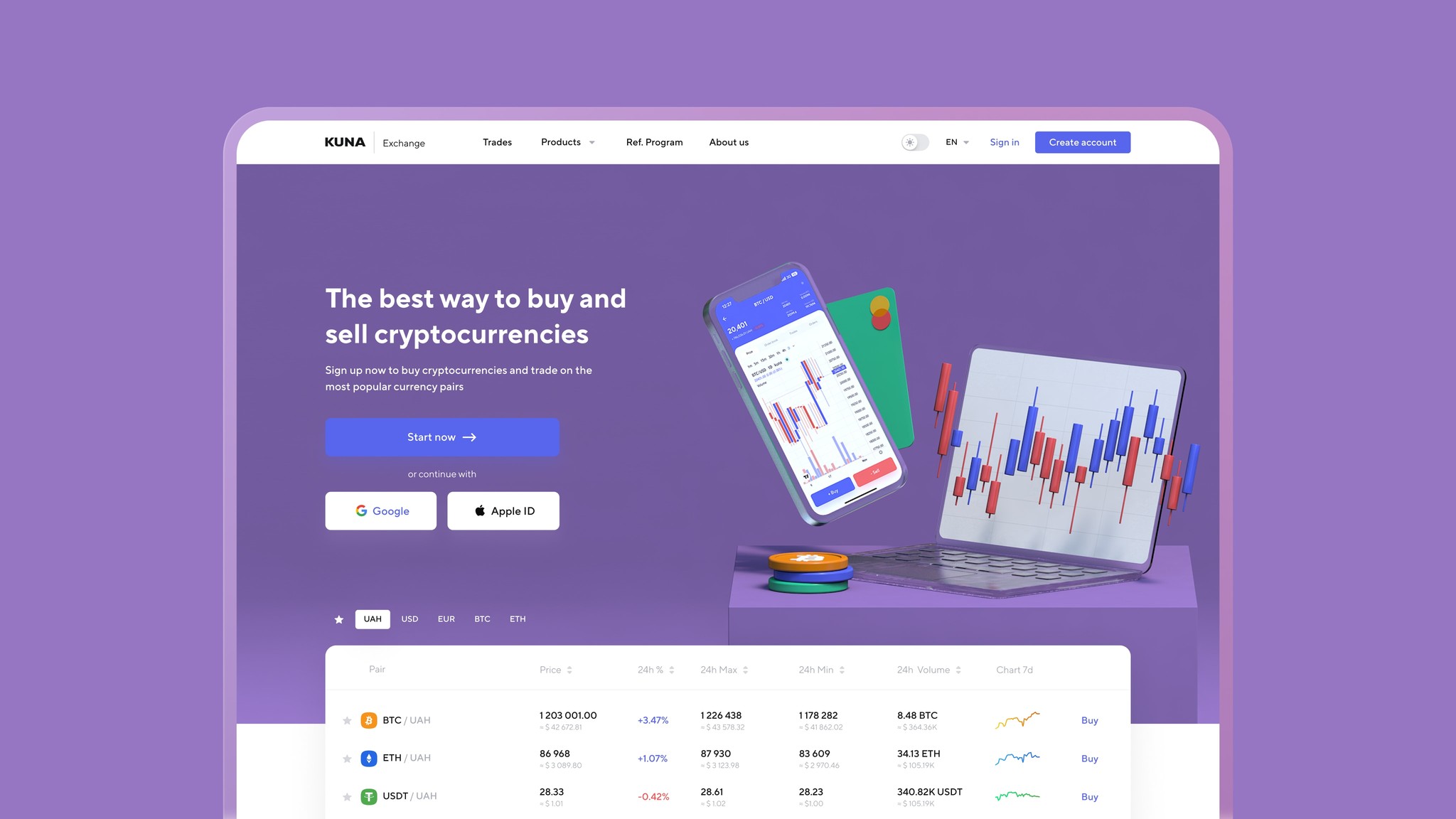
Landing Page. Web
Video Stories
To enhance the acquisition metric, we revamped the onboarding process to make it more engaging, straightforward, and appealing. We incorporated animations and tailored the experience to better support users who are unfamiliar with the crypto industry. Sign-Up Rate was increased by 25%
Improving system iOS alerts conversion
It was needed to Increase the conversion of face ID + notification pushes on mobile clients, thereby increasing User Retention.
After research, testing and analysis, I figured out that we need a road sign indicating that there will be a turn, also with notifications. There are UX studies on this topic and some competitors also use this technique.
Summary
Through data-driven design decisions, a complete visual style overhaul, and usability improvements, the project successfully revitalized the product experience for the crypto trading platform. The result was not only improved product metrics but also a visual identity that resonated with the company’s innovative direction.